How to preview Headless CMS changes in development mode
To make local tests, you can use the dev mode of the Headless CMS
to see a preview of your changes.
⚠️
While this guide is applicable to other frontend projects within the Headless CMS, the use case for this guide is for FastStore projects.
- After making changes to your FastStore project directory and syncing them with the Headless CMS, access the VTEX Admin and navigate to Storefront > Headless CMS.
- Ensure you are in your FastStore project and the server is running.
- Open the Developer Tool or right-click on the page and choose Inspect.
- In the Developer Tool terminal, run the following command:
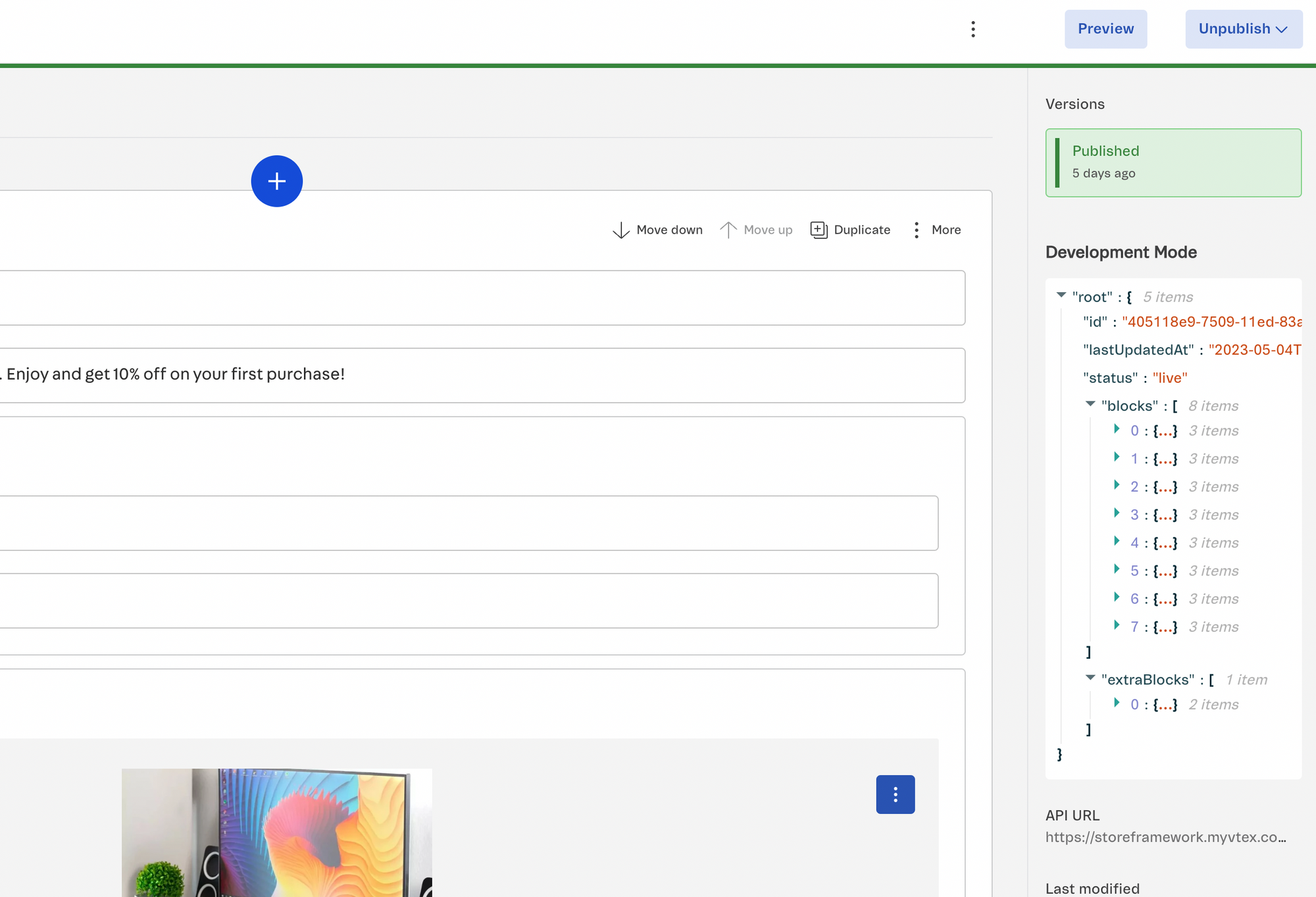
localStorage.setItem('cmsDevMode', 1)- Refresh the page and you should see the section Development Mode in the right sidebar.

- Click on
Preview. A new tab will open; copy the link from this tab containing thecontentType,documentIdandversionId. The link should be similar to the following:
https://faststore.vtex.app/?contentType=page&documentId=bd9e01d6-534e-4e54-aa76-f864dcbad024&versionId=405118e9-7509-11ed-83ab-0eeee363631w- Now, access the preview link locally and change the parameters accordingly:
localhost:3000/api/preview/?contentType=<contentType>&documentId=<DOCUMENT_ID>&versionId=<VERSION_ID>⚠️
Ensure you replace <contentType>, <DOCUMENT_ID>, and <VERSION_ID> with the actual values from your preview link.
Given the previous example, the local preview link should be the following:
localhost:3000/api/preview/?contentType= page&documentId=bd9e01d6-534e-4e54-aa76-f864dcbad024&versionId=405118e9-7509-11ed-83ab-0eeee363631w- Once you have reviewed your changes, terminate the development mode by accessing the Headless CMS page you've changed.
Open the terminal in the
Developer Toolsand run the following:
localStorage.removeItem('cmsDevMode')- Refresh the page and the development mode session is now ended.